私のポイ活サイトへのリンク
このページに興味がない方は↓がポイ活サイトへのリンクになっているのでどうぞ
前書き
ポイ活用のサイトは全然別の用途でサブドメインを使って作ってみたわけですが、なぜプログラミング系のサイトからポイ活のサイトへリンクを貼っているか説明したくて1ページ挟ませてもらいました
理由としてはこの先のページにある「モッピーポイント推移検索」メニューにあります
このメニューを作成するために今私ができることを結構詰め込んであって”プログラミングができるとこんなことができる“参考例になるかなと思っているわけです
そんなところで説明しないと知る由もない影の努力を見ていただけると幸いです
Pythonでやっていること
WEBサイトの話に入る前にPythonの話から
Pythonで作ったプログラムでモッピーと言うポイントサイトに対してスクレイピングして情報収集から最終的にはツイートするところまでを自動化しています
※モッピーやポイントサイトの説明についてここでは割愛
特筆すべき点を箇条書きにするとこんな感じ
- Pythonでスクレイピングしている
- 動的ページなのでSeleniumを使っている
- スクレイピング結果をXserveのデータベース(MariaDB)へ登録している
- ローカルPCのタスクスケジューラで毎朝8時に自動実行している
※本当はここをVPSに移行してローカルPCから脱却したいところ - エラーが発生した場合はLINEのAPIで自分に通知が来るようになっている
- 前日データと比較してポイント増加している案件はTwitterのAPIで自動ツイートしている
特に後半のAPIを使ってLINEやTwitterを自動化したのは自己満ポイント高い部分です
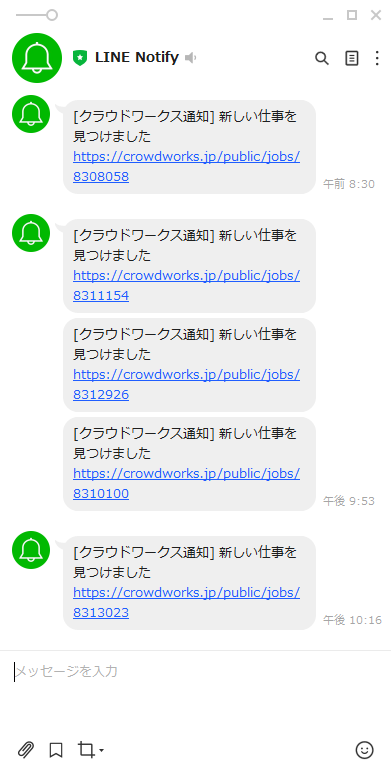
LINEは対象の画面をお見せすることはできませんが、別で似たような感じに定期的にサイトを巡回して自分に通知しているサンプル画像があるので貼っておきます

Twitterは私のアカウントを貼るのでこちらを見てもらえれば
改めて言う話でもないですが”データベースへ登録”や”前日データと比較”するためにはデータベース操作(SQL)の知識も最低限必要なのでさりげなくアピールです
WEBサイト(Wordpress)でやっていること
WordPressはブログサイトですが動的ページもある程度知識があれば簡単に作れるようだったのでトライしてみました
こちらでの特筆すべき点は
- 検索コード(site_id)を入力してボタン押下すると各テーブルが生成される
- テーブル生成のためにHTMLは当然ながらjQueryなど、ある程度WEBプログラミングはできている
- ajaxを使っているのでPHPもある程度理解している
- 下部の日別ポイントテーブルは自動で対象期間が切り替わるようになっている
- 下部の日別ポイントテーブルにdata属性で対象日付を埋め込んでいる(ちょっと雑)
無理矢理アピールポイントを作っているので正直この道の方に言わせれば”それが何?”レベルですが、事務職サラリーマンの駆け出しブロガーが独学でやってる割に広く浅く知ってるな!ぐらいに思ってもらえると喜びます
data属性はいつかスクレイピングしてくれる人が現れた時のためだけに埋めてみました
あとがき
利用する側の目線だと特にそれが?と言いたくなるようなよくあるWEBページなんじゃないかと思います
でも、作る側になって少しずつ成長していることを目に見えて感じられるページを作れたのでアピールさせてもらいました
似たようなことをしたい!って方はクラウドワークスやココナラでお仕事としていただいてもいいですし、簡単なことならTwitterのDMやお問い合わせフォームから連絡いただければできる範囲でお手伝いさせてもらいます

コメント