このページについて
数多くのサイトをスクレイピングしてきた私ですが構造上取得が難しい(≒面倒くさい)サイトにも何度も遭遇してきたので、こんなサイト
練習はデベロッパーツールで

| By | サンプルタグ | SELECTOR |
|---|---|---|
| id | sample1 | #hoge |
| class | sample2 | .hoge |
| name | sample3 | [name=”hoge”] |
| tag_name | sample4 | td |
| 属性 | サンプルタグ | SELECTOR |
|---|---|---|
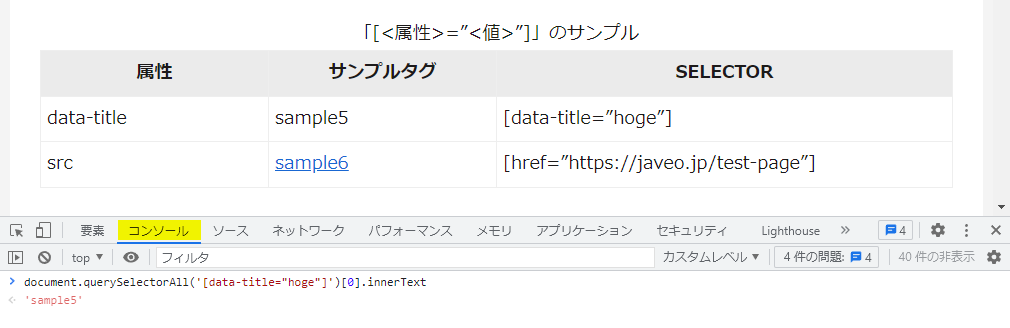
| data-title | sample5 | [data-title=”hoge”] |
| src | sample6 | [href=”https://javeo.jp/test-page”] |
ChromeならF12押下で表示されるデベロッパーツールのコンソール画面で「document.querySelectorAll(‘<ここにCSS_SELECTOR>’)[0].innerText」を入力すると正しければ下部に取得結果が表示される
※↑の表からCSS_SELECTORをコピペすると「”」が「”」に変換されているので微修正を
複合できる
例えば一つのタグの中に複数の”class”が設定してあるならそれを全て指定することができるし、タグ・class・nameの複合とかもできる
| サンプルタグ | SELECTOR例 |
|---|---|
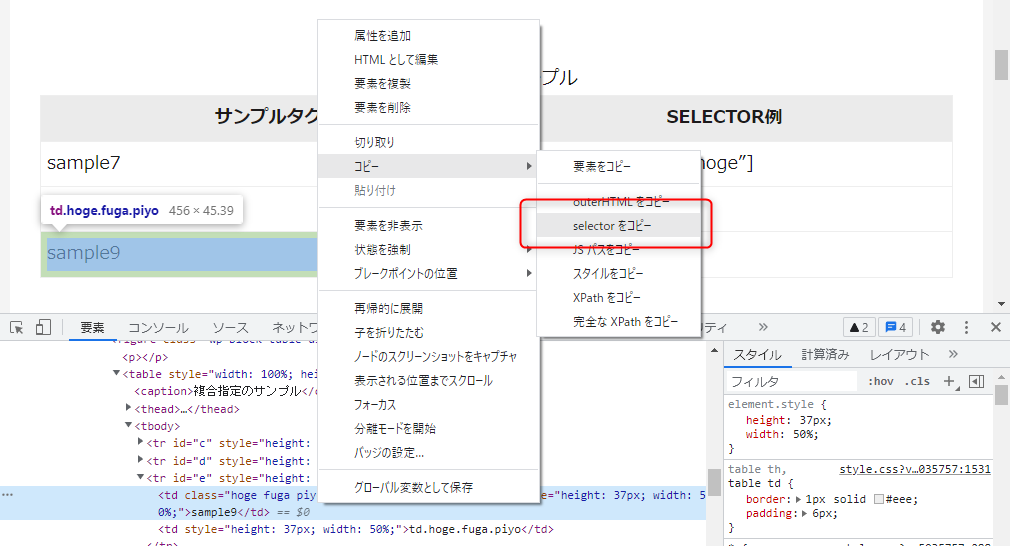
| sample7 | td.hoge.fuga[name=”hoge”] |
| sample8 | .hoge[data-label=”b”] |
| sample9 | td.hoge.fuga.piyo |
親子要素で指定できる
デベロッパーツールで「selectorをコピー」するとほぼ親子要素の指定で取得されるんで逆に馴染みあるかも

複雑な条件の取得ができるようになること以上に大きな利点としては例えば所定の<li>タグ情報だけを取得する時に便利
とある密林サイトなんかにあるカテゴリーのリストを取得しようと思った時の例
- すべてのカテゴリー
- パソコン・周辺機器
- デスクトップパソコン
- ノートパソコン
- タブレット
- サーバー
- ホーム&キッチン
- キッチン用品
- 食器・グラス・カトラリー
- インテリア
- ラグ・カーテン・ファブリック
- 家具
- 収納用品
- 寝具
- パソコン・周辺機器
SELECTORを「’ul#pc > li’」で指定してforとかで取得すれば「デスクトップパソコン、ノートパソコン、タブレット、サーバー」が取得できる
タグがない部分の文字を取得したい
ココは取得するけど
ここはダメ
selectタグを操作したり
チェックボックス
checkbox_test1
checkbox_test2
checkbox_test3
ラジオボタン
radio_test1
radio_test2
radio_test3
inputとtextarea
※ここにtype=”hidden”のinputがあります
※ここにstyle=”visibility: hidden;”がある
あとがき
色々準備はされているけど結局使うものは一つって話でした
他にも便利な使い方があれば追加していきます
